超炫酷超强大动效文字生成器——Space Type Generator,让你通过简单的参数调整就能创造无限种创意可能!

Space Type Generator是一个用代码自动生成动效的网站,作者是设计师Danger Mutschelknaus,意在通过这个有趣的工具,可以让动效界的新手只需要打开网页,就能拥有一个随时可用的动效工作站!
我想未来(或一个设计的未来)是在创造的工具,而不是设计的创作。——Kiel D. Mutschelknaus

首先一起来看看网页都有哪些有趣好玩让人记忆深刻的特点吧~
参数代码,随心定义
Space Type Generator可以自定义文字内容,但目前仅限于英文字母和符号哦~并且网页针对每一款动效都列出了极为详细的参数调整项目,包括旋转速度、旋转方向、文字倾斜、文字间距、波浪弯度等等,我们可以动过调整任何一个参数的数值来改变整体的效果。只有你想不到,没有Space Type Generator做不到!

明确分区,操作简便
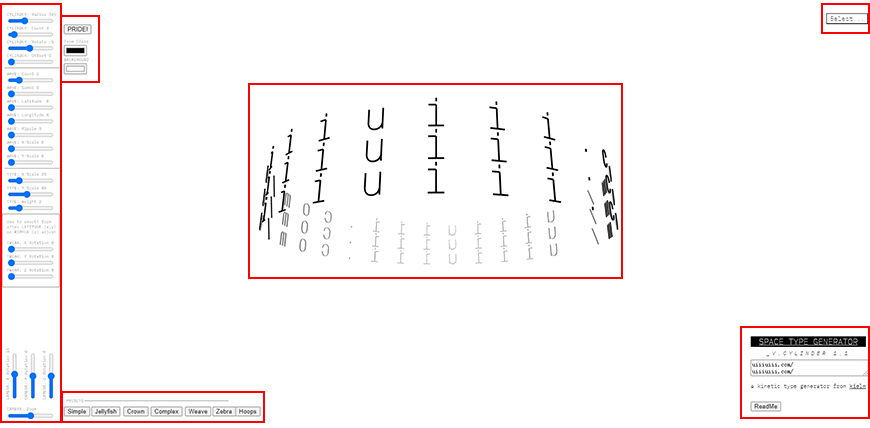
网页将界面的大致划分为参数区、预设效果区、项目选择区、文本输入区五个部分,并且根据每个效果不同的功能进行了相应的调整。
输入文字内容-拖动滑条-调整到到想要的效果-保存,简单四步就能让你拥有一份专属动态效果!

十一款模式,多样选择
随着网站的不断优化完善,现已经开发更新到十一款效果!每一款都创意十足,炫酷无比~

动态展示,实时预览
网页界面除了参数调整区的遮盖外,整个界面都是图形展示区域,随着参数的调整,图形相应变化,更直观方便地帮助我们调整到自己想要的效果~

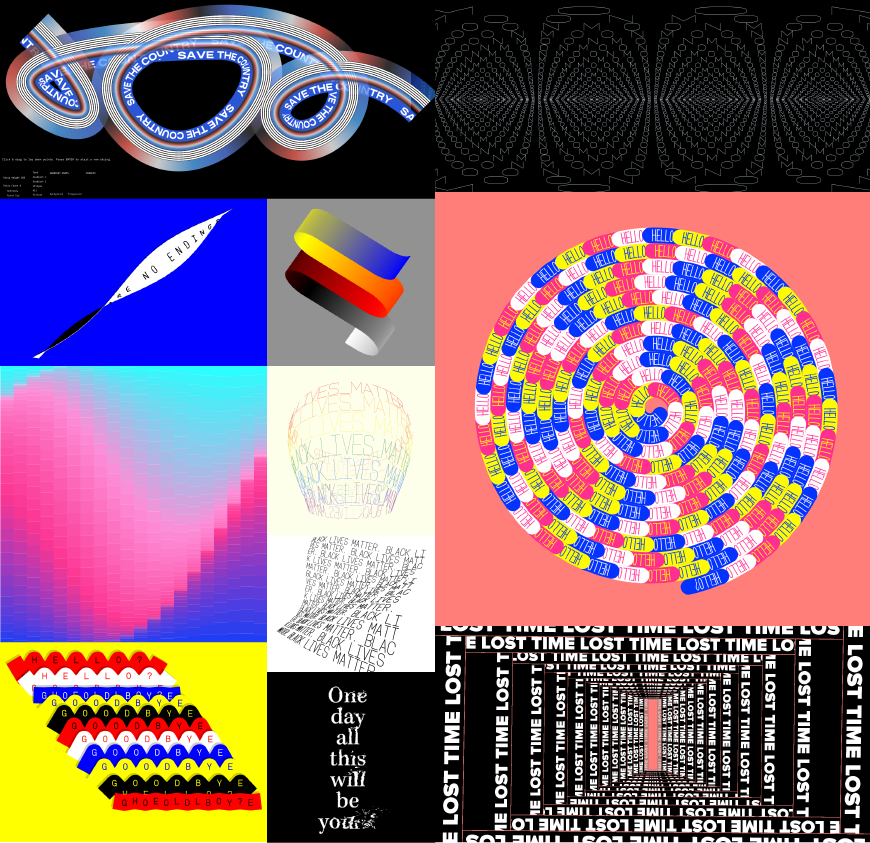
十一种神器好玩的效果都是什么样子呢~一起来看看吧!一定会有你想要的那一款~
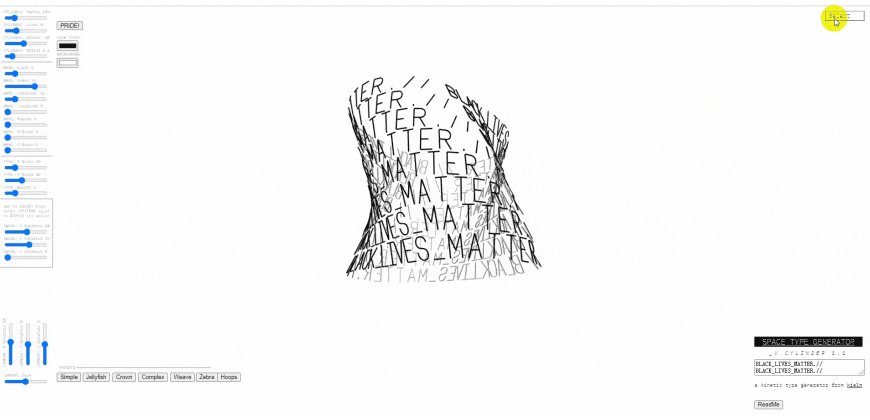
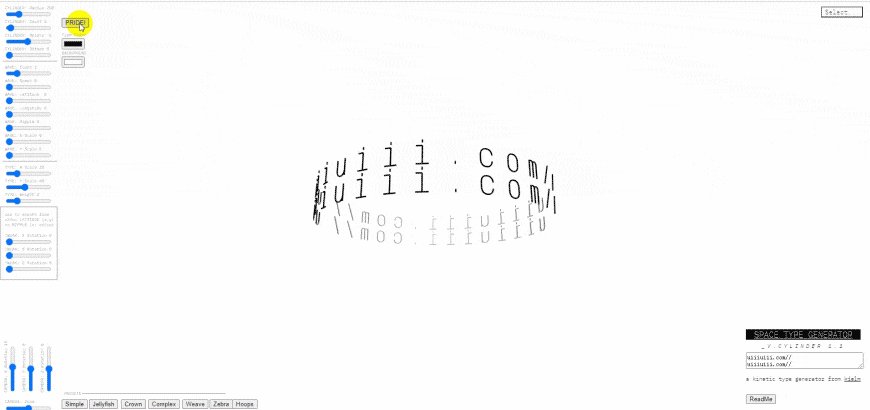
CYLINDER-立体环形文字绕转
文字环形动态,通过参数的调整可以改变圆环形状、环绕方式、文字效果等等!看起来复杂高难度的图形,通过简单的参数调整就可以实现啦!

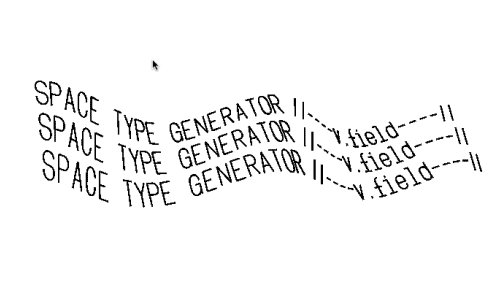
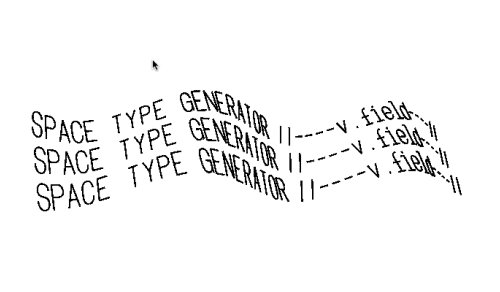
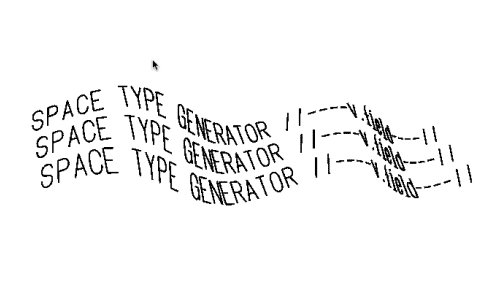
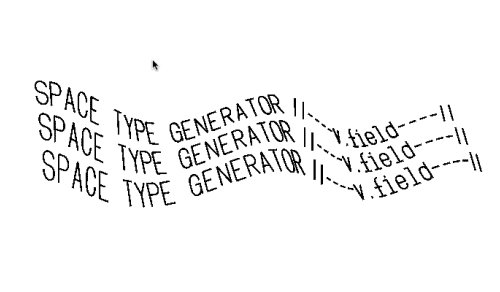
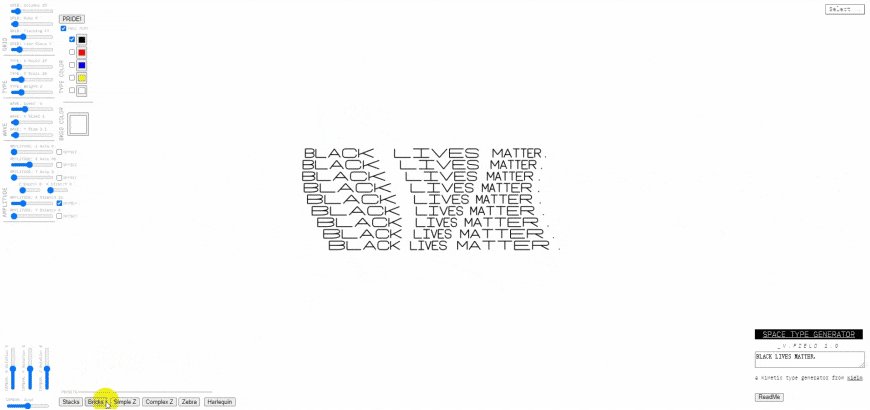
FIELD-方形文字律动
以方形的基本形态给文字加入不同形态的律动,可以改变文字重复方式、文字字重、律动长度、波动幅度等等,何尝不是给文字排版加效果的好方法!

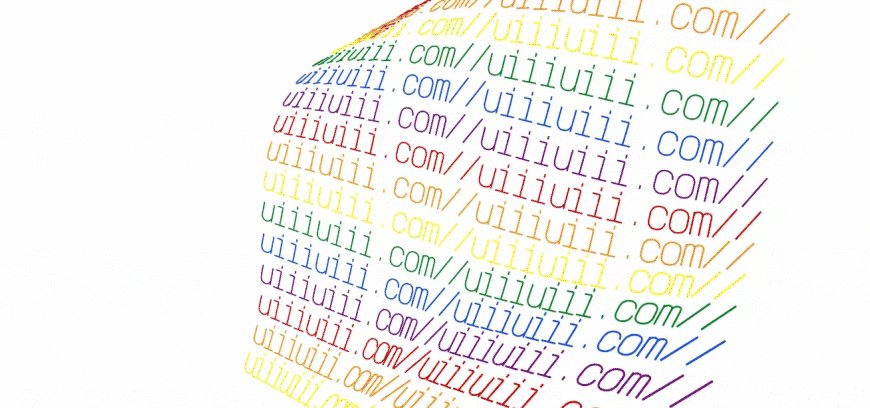
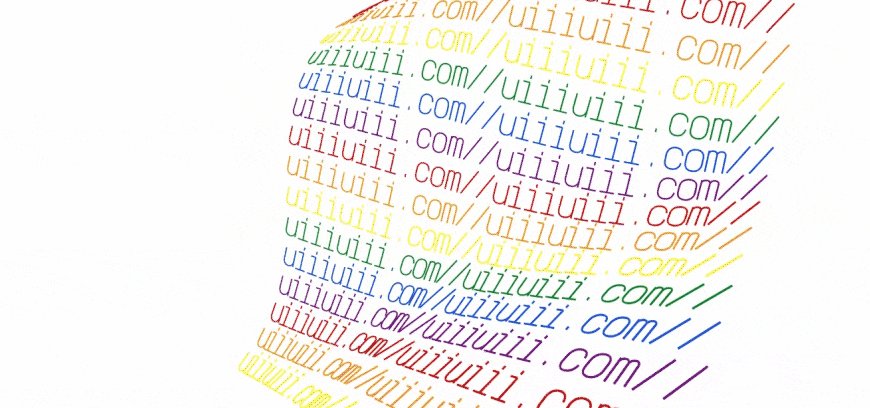
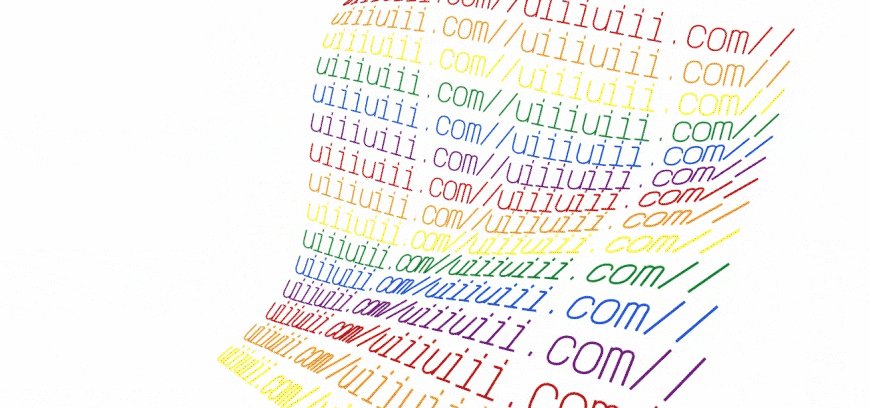
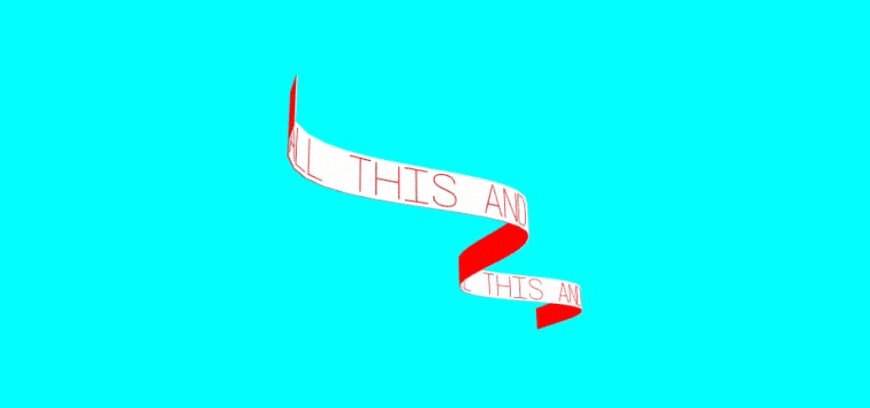
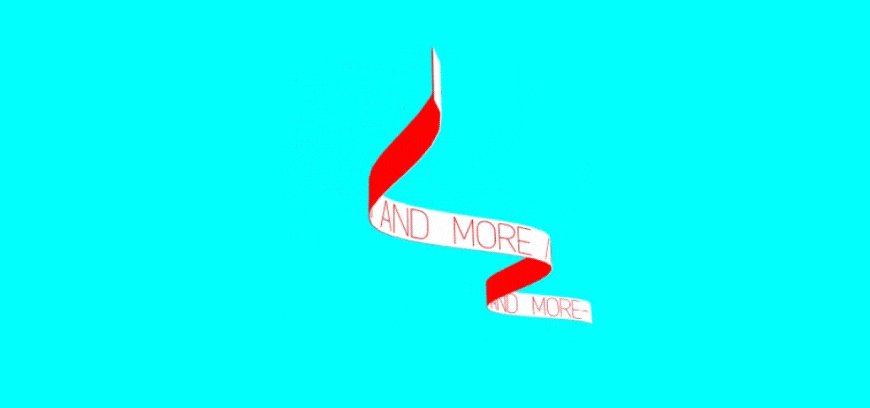
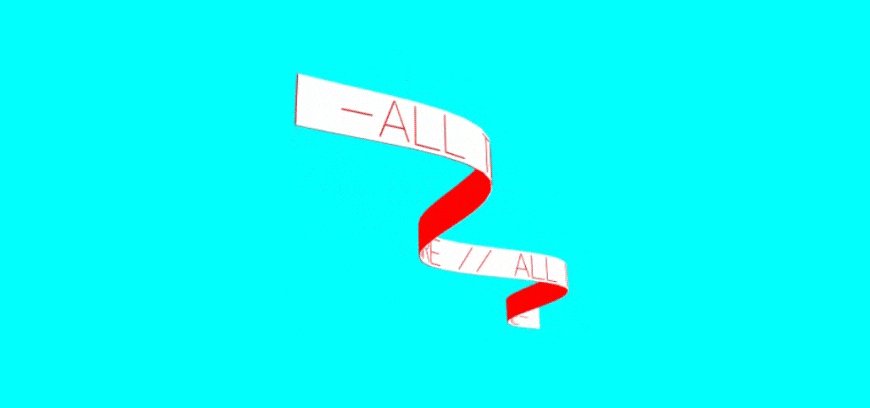
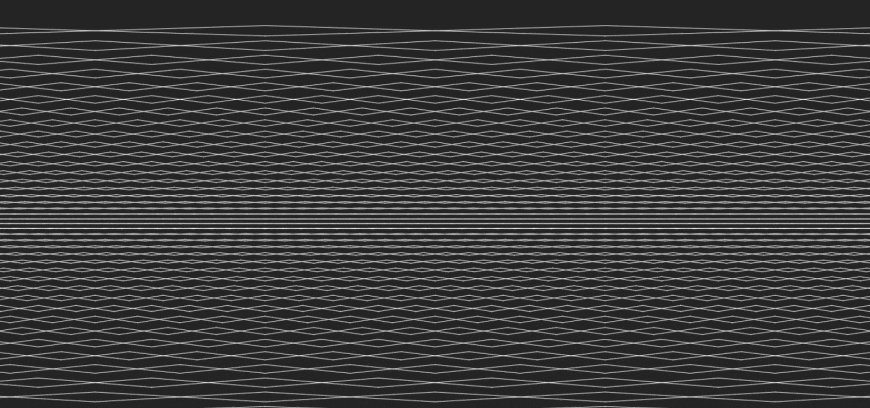
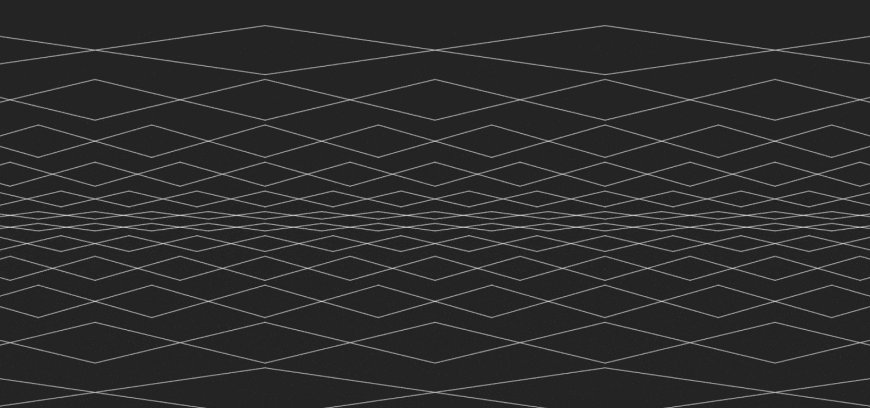
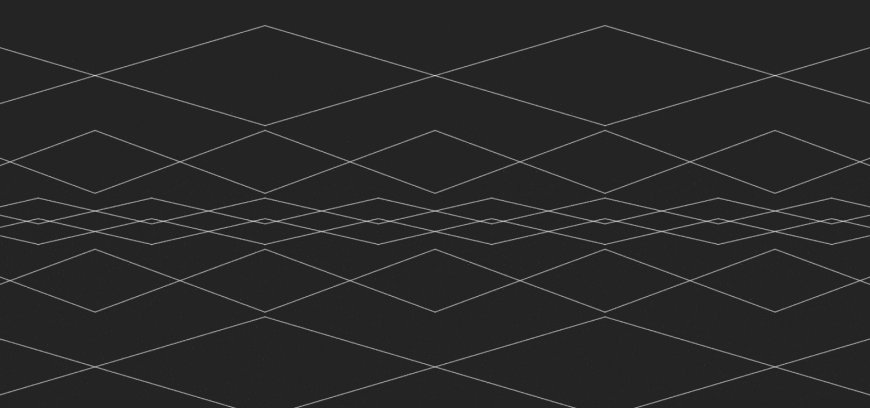
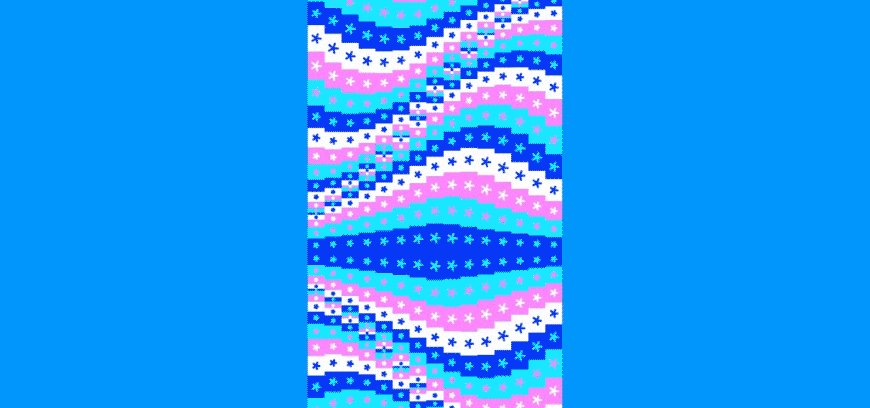
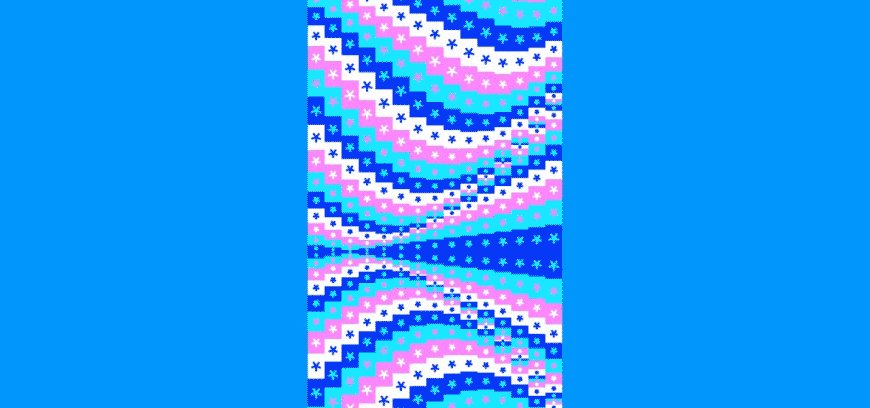
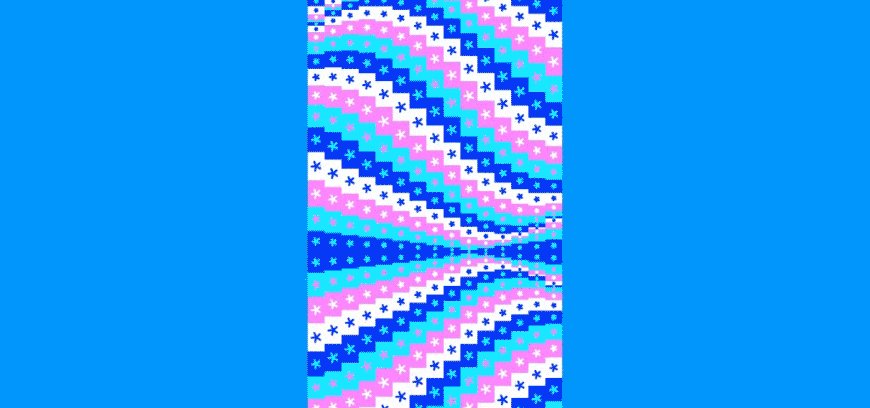
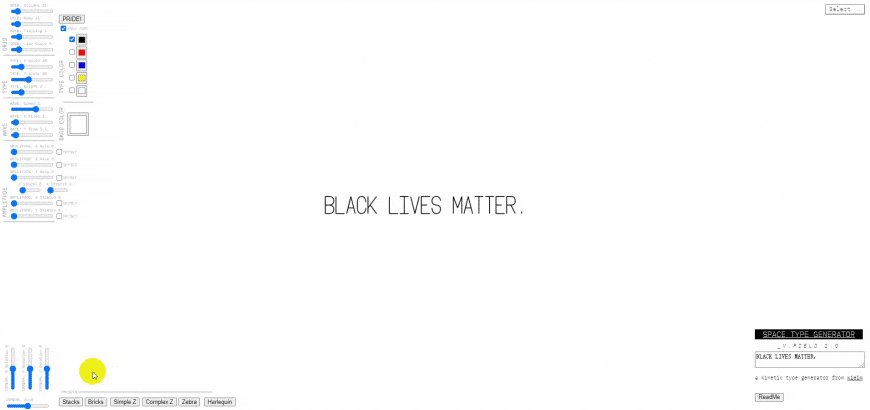
STRIPES-波动横幅
条形横幅与文字的结合动态!可以改变横幅大小、文字大小、波动幅度、波形数量等等, 改变参数做出风格不同、令人惊艳的各种效果!

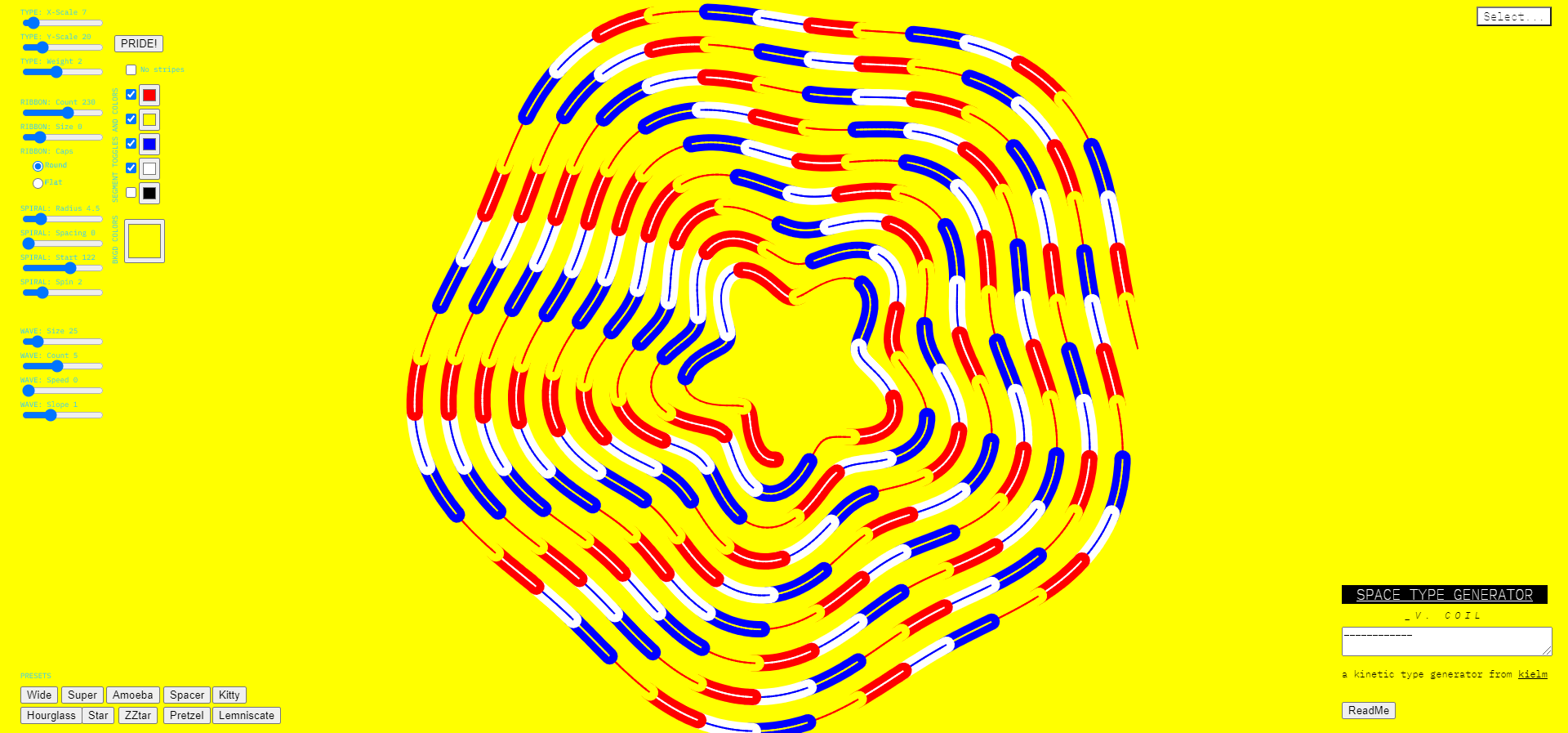
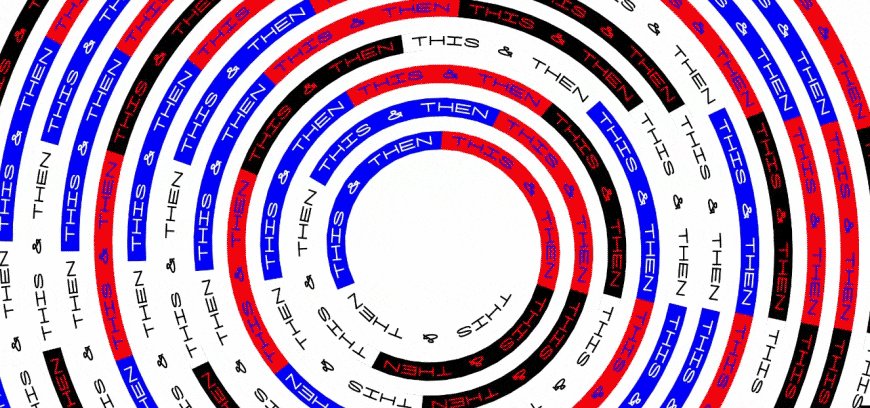
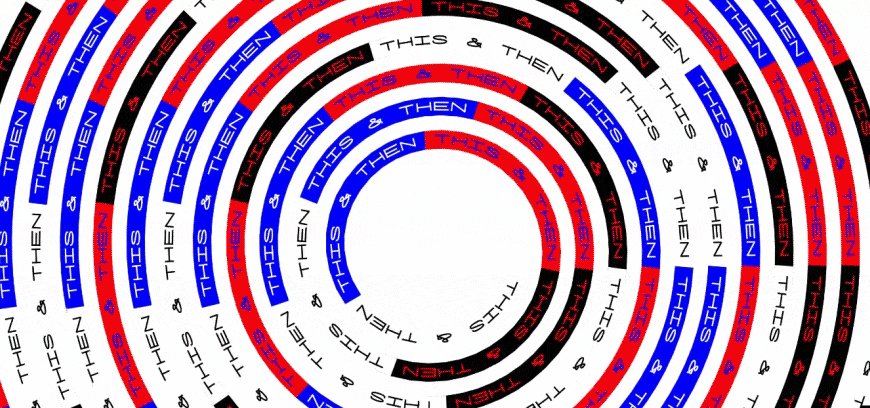
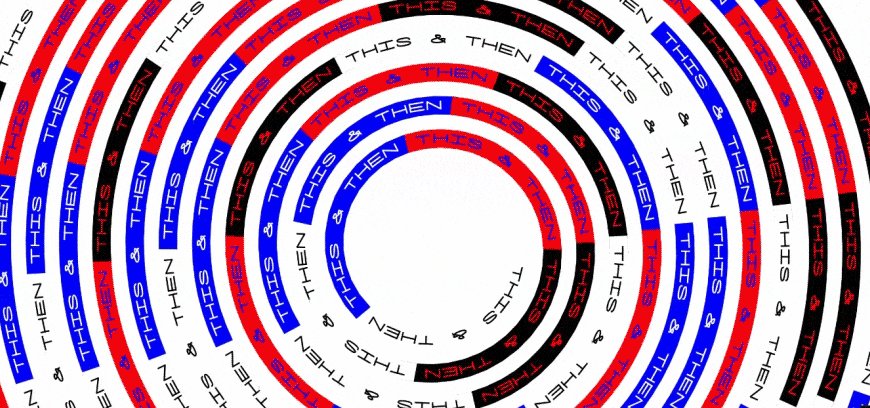
COIL-平面环形文字
文字和背景颜色绕转形成的平面圆盘,可以修改环形颜色的有无、环形的形状、弧形的圆滑度等等,满屏文字高级效果分分钟完成!

FLAG-飘动旗帜
形态不同的旗帜效果!修改旗帜形态、飘动方式、颜色搭配等等,炫酷、新潮、时尚,各种风格简单形成!

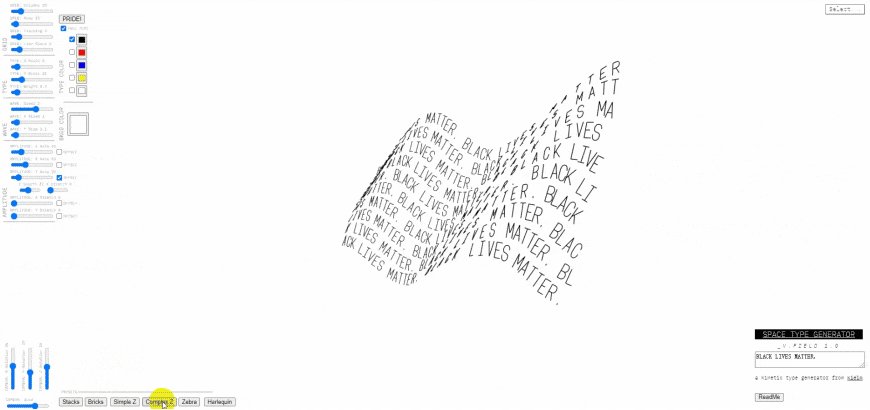
MORISAMA-文字浪潮
满屏超酷文字效果!调整文字密集程度、图形分区、整体宽度等等,图形的加入可以让效果妙趣横生,快来挑战你的脑洞!

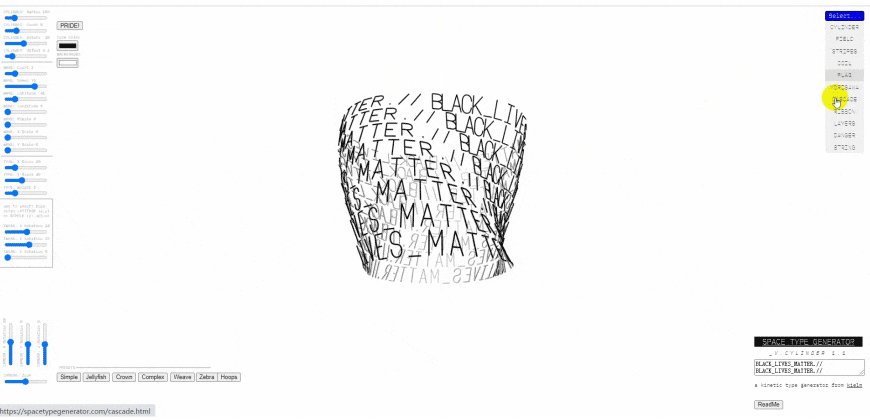
CASCADE-文字马赛克
将色块与文字结合形成一个个的小方块,形成类似马赛克的趣味效果,通过调整图形大小、密集程度、生成不同的视觉效果,更多好玩有趣的效果等你来发掘!

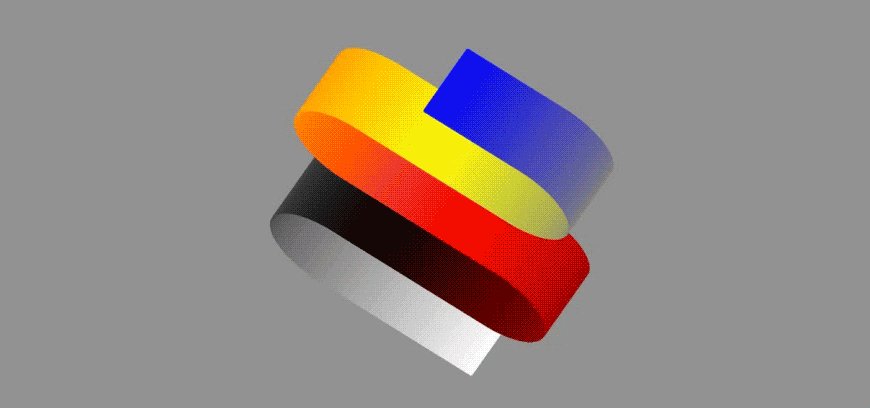
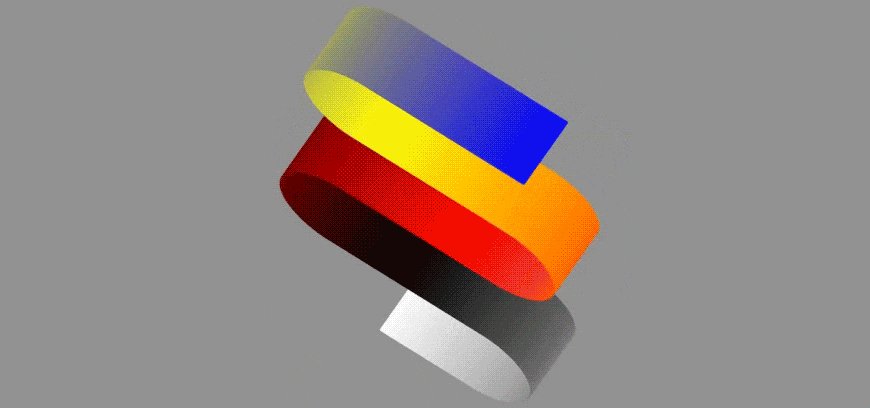
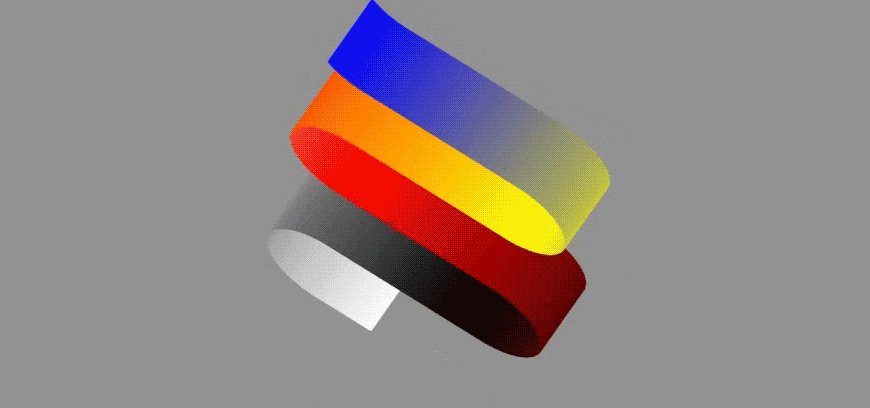
RIBBON-文字飘带
顺滑条形文字飘带效果,我们常用的效果在这里轻松完成!图形大小、折叠数量、搭配颜色等等!多个旗帜的饱满感,单个旗帜的极简风都能轻松创作!

LAYERS-层叠空间
通过文字大小的变化做出层叠的空间延伸感,可以任意改变层叠数量、远近距离差、文字字体等,炫酷前卫的字效说来就来!

DANGER-文字消散
时髦流行的文字消散动态效果!文字字体、字重颜色、消散程度等等完全自定义!没有繁琐的步骤~超吸睛文字效果简单生成!

STRING-路径混合轴
超心动!AI里复杂的混合轴效果在这里轻松展现,还能将文字插入缓和的轴中完美展现,路径随心调整,粗细便捷修改!

想要学习更多造型的动态字效制作方法?请戳→动态字效教程大合集

操作方法
看到这里,是不是迫不及待想要学习使用呢,跟着小编一起来看看具体的操作吧!
样式选择
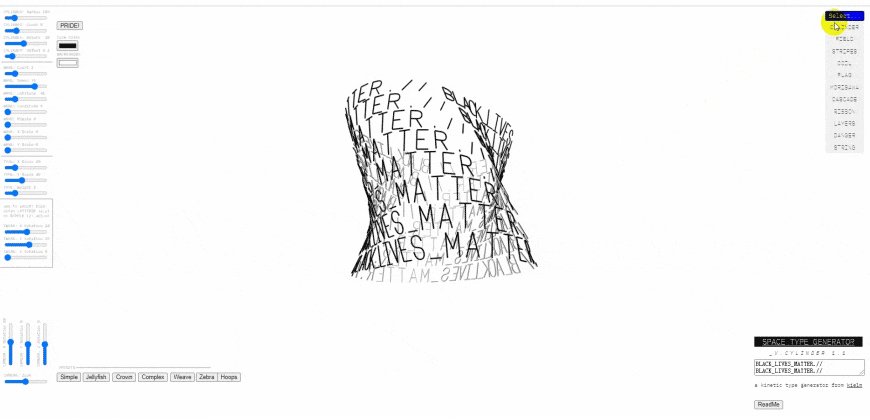
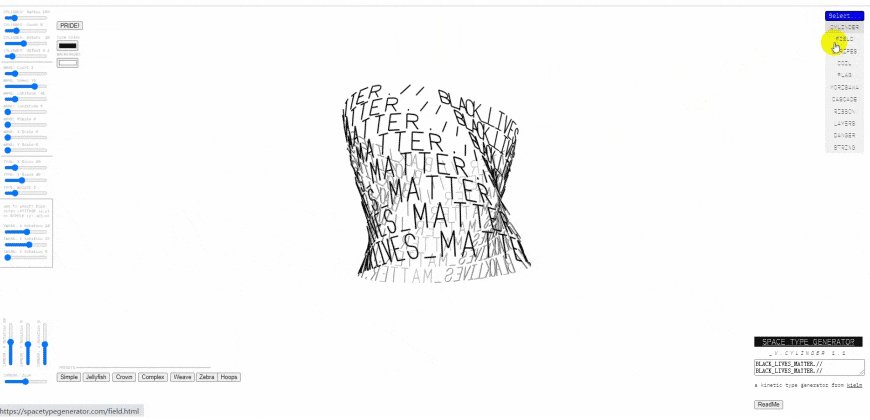
点击网页右上角【Select】进行样式选择,选择自己喜欢的模式就可以开始你的创作啦!

参数调整
在页面的参数调整区域滑动滑块即可调整,参数的名称都是英文,英语不够优秀的你也不用担心~根据页面的效果调整简单又直观!而且细心观察就可以发现,参数区域根据调整内容记性了简单的分区,更方便我们使用和记忆啦!
下面,我们以项目【STRIPES】为例,一起来看看每个参数的作用吧!
TYPE区域:
X-Scale:控制整个横幅与填充文字的横向长度
Y-Scale:控制整个横幅与填充文字的纵向宽度
weight:控制填充文字的字重
Tracking:控制横幅的横向长度,文字间距也会相应变化

RIBBON区域:
count:控制横幅的条数
X space:控制横幅的横向距离
Y space:控制横幅的纵向距离
Size:控制横幅的纵向宽度,但不修改填充文字的大小
Offset:控制每个条幅的最大弧度位置

WAVE区域:
Size:控制横幅波动幅度的大小
Speed:控制横幅波动的速度
wavelength:控制最大弧度之间的距离,也就是每条横幅上弧形的数量
Slope:控制弧形最高处的平滑度。

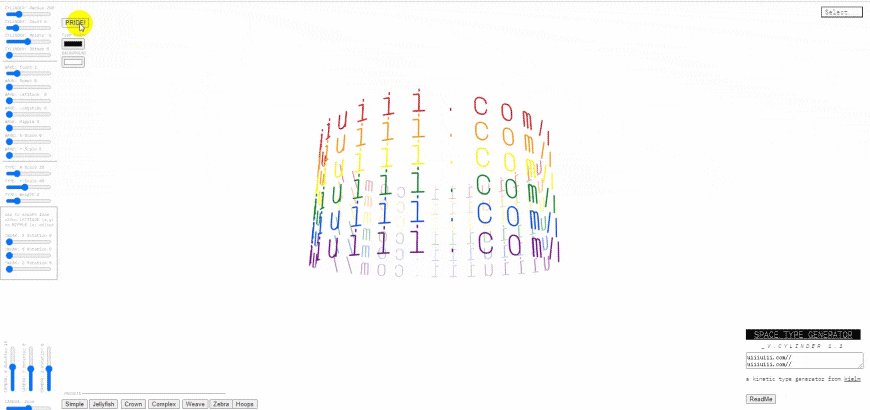
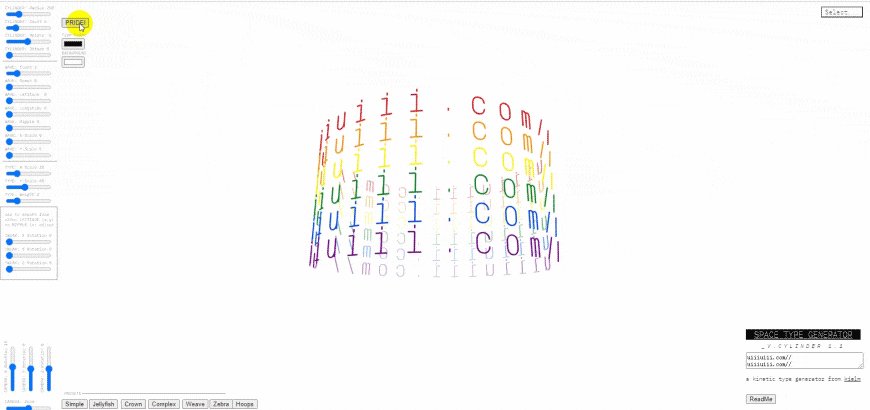
PRIDE!
点击即可为图形添加彩虹色彩效果!

横幅颜色选择
取消色块前的对勾选择,图形中相应颜色的横幅就会消失喔~

背景颜色更改
点击色块出现调色板,就可以任意设置你想要的颜色啦,背景颜色也可以实时预览哦~

效果预设
下方的方块处是网页提供的效果预设,点击就可以跳转保存使用啦!如果效果不满意的话,也可以在参数区继续调整哦~切换预设效果之前记得保存你的创作效果哦~

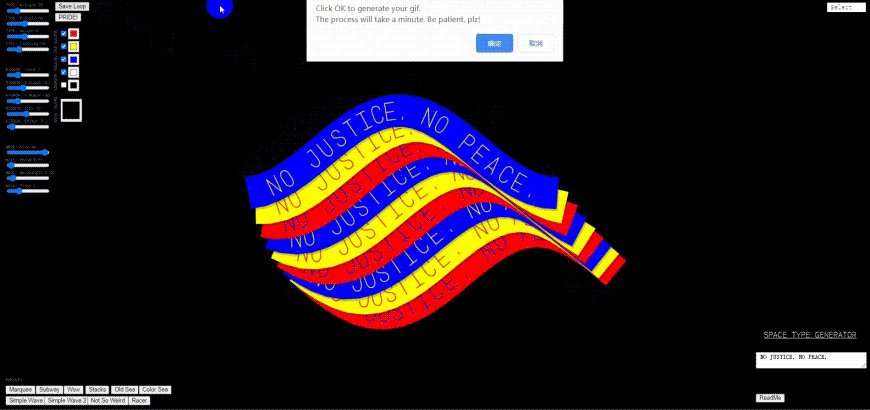
方式一:在参数区域会有按钮【Save Loop】或【Save PNG】,点击就可以保存效果动图或者PNG图片啦!

方式二:没有保存按钮的效果里,可以通过点击右键-图片另存为,保存效果静态图片。

方式三:录屏软件进行录屏,保存视频开始你想要的编辑!
在网页的使用中会遇到一些小问题,小编列出几项,希望能让你的使用过程更加顺利便捷!
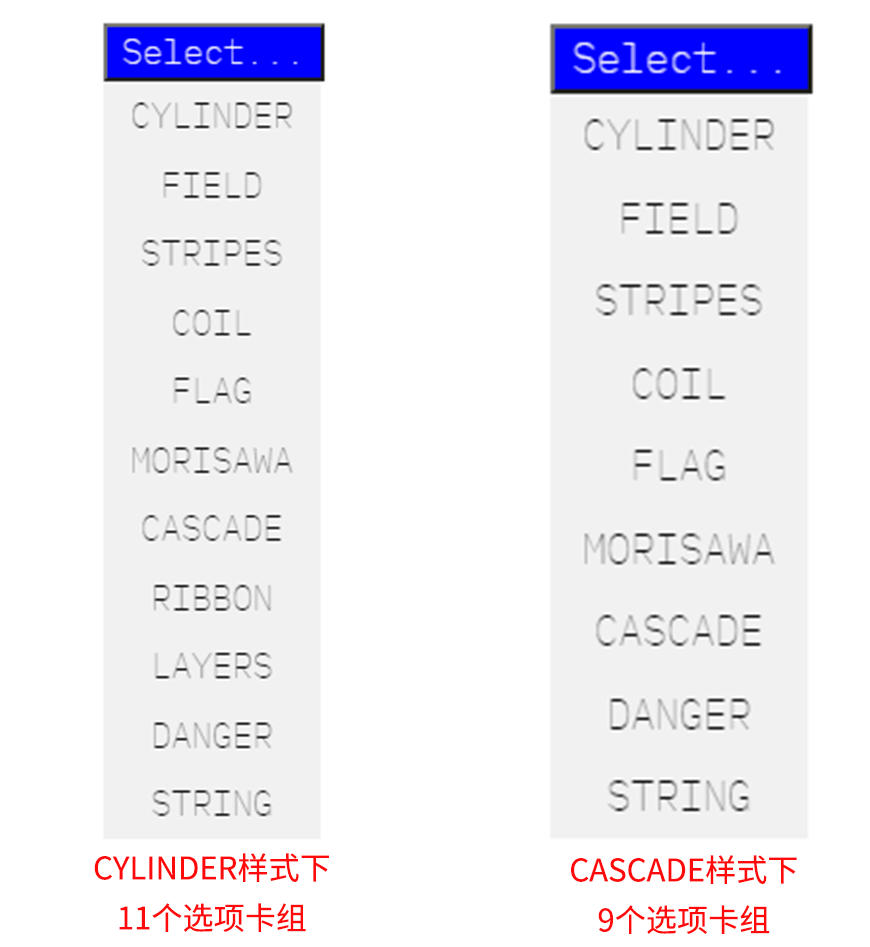
提示一:在不同的样式中,右上角的【Select】展示出的样式数目不一样哦~回到CYLINDER才能找到找到最全的11种效果!

提示二:电脑尺寸不同,展示出的页面效果会有所区别,尺寸较小的显示屏,左下角的参数调整区域会交叉在一起,可以试着调整网页缩放,或者找个更大的显示屏来获取更好的使用体验,但是并不影响具体操作使用和最终效果展示喔~








评论列表 (0条):
加载更多评论 Loading...